動画を埋め込んで強いアピール力を持つWEBページを作る

Warning: Illegal string offset 'title' in /home/xlab-official/www/xlab-online.com/wp-content/themes/all-in-one-media-XA/includes/cta/public/show.php on line 52
Warning: Illegal string offset 'content' in /home/xlab-official/www/xlab-online.com/wp-content/themes/all-in-one-media-XA/includes/cta/public/show.php on line 53
Warning: Cannot assign an empty string to a string offset in /home/xlab-official/www/xlab-online.com/wp-content/themes/all-in-one-media-XA/includes/cta/public/show.php on line 53
こんにちは!XLabの藤です。
前回のブログの、動画内にWEBサイトのリンクを貼ることができるカードはその後活用されているでしょうか? 今回は、前回とは逆にWEBサイトやブログ内にYouTube動画を埋め込む方法を案内します。
商品やサービスの紹介、説明などに動画を効果的に使うと、伝える内容の具体性が増し、WEBページを訪れる人にもっとリアルに伝えたい事を伝えられるというメリットがあります。
開始位置設定などのオプション設定も載せているので、このブログを読めば、あなたが運営するWEBサイトによりフィットする形で動画をアップロードできるようになるでしょう。それでは、動画の埋め込み方を見ていきましょう!
YouTubeの埋め込みコードを取得する
今回は、YouTubeの動画埋め込みコード出力機能を使って作業を進めていきます。
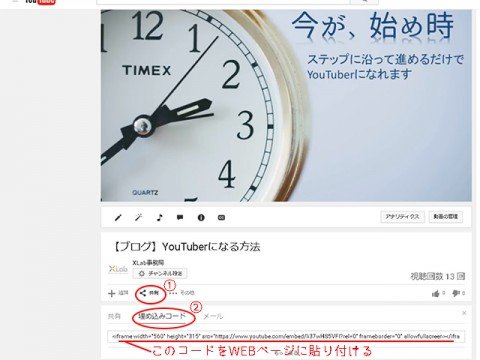
1.WEBサイトに載せたい動画のページを開きます。
2.動画下の「共有」をクリックし、表示された「埋め込みコード」タブを選択。

3.「埋め込みコード」テキストボックスに表示されているコードをWEBサイトにコピーして動画を埋め込みます。このままでも使えるのですが、この画面内でカスタマイズができるので、コピーする前にもう少し見ていきましょう。埋め込みコードの下の「もっと見る」をクリックします。
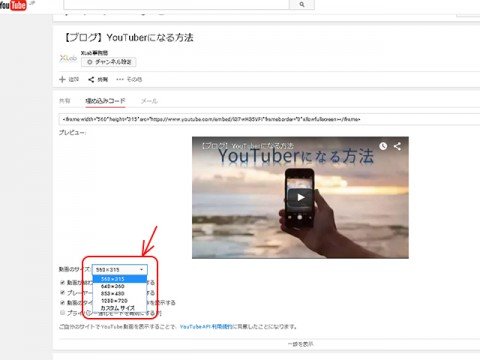
4.動画のサイズを選択します。WEBサイトのページ構成から適切なものを選びましょう。

5.下の画像のチェックボックスで設定できるのは、以下の4つです。

・関連動画の表示
再生後に関連性の高い動画が表示・再生されます。こちらは、全く関係ない動画が表示されることも多いので、場合によってはチェックを外しても良いでしょう。
・プレイヤーコントロールの表示
表示すると視聴者は一時停止や音量、再生速度をコントロールできます。環境により音を出したくない人や一時停止をしたい人もいるので、表示する方が良いでしょう。
・動画タイトルとプレイヤーの表示
チェックを入れると動画タイトル、FBなどへの共有機能が表示されます。
・プライバシー強化モードの設定
チェックを入れるとこの動画では「cookie」を使用しない設定になります。
上記の設定内容に合わせて「埋め込みコード」の値が変化します。
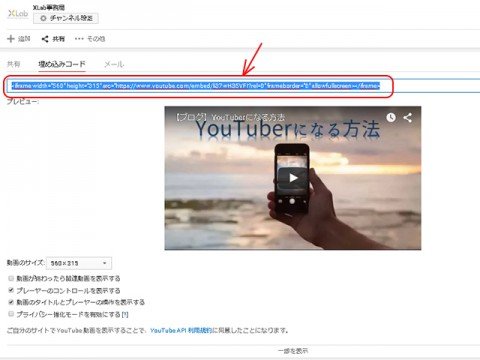
6.設定が完了したら、埋め込みコードをコピーして、動画を載せたいWEBページの任意の場所にペースト! 今回はブログページにコードを記述します。

7.ブログページを更新すると、動画が埋め込まれていますね。

せっかくなので、もう少しカスタマイズしてみましょう!
動画の開始位置と終了位置を設定する
例えば再生時間の非常に長い動画の中の特定の部分を見てほしい場合、わざわざ動画を作り直すのは大変ですよね。そんな時は、パラメータの入力で簡単に設定してしまいましょう。

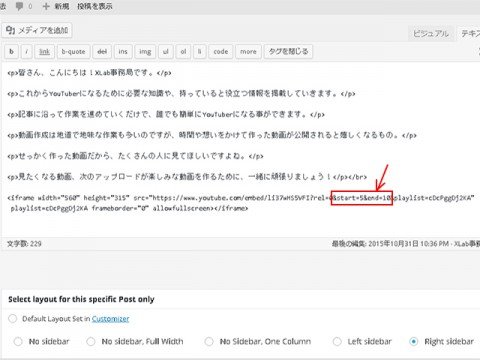
動画埋め込みタグ内の、動画IDのすぐ後ろに「?start=5&end=10」のように秒単位で値を入力します。関連動画を表示しない設定にしているなら、“rel=0”の後ろに“&start=5&end=10”。この場合は、10秒の時点から動画が始まり、15秒目で動画が終了します。また、開始位置だけ、終了位置だけの設定も可能です。
複数の動画を連続再生する
2つ以上の動画を連続再生する事も可能です。

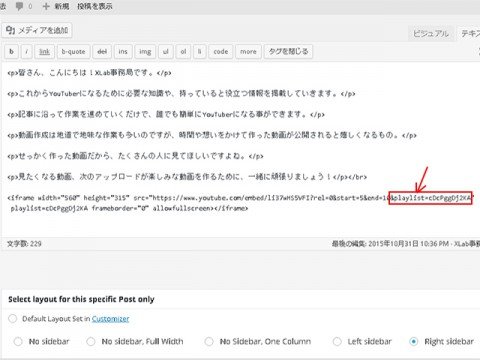
上記の、開始位置と終了位置のパラメータと同じ場所に連続再生の設定を入力します。動画ID(アルファベットと数字で構成の値)で動画を指定し、カンマで区切ると複数の動画を指定できます。
今回案内した設定以外にも、動画設定のパラメータは数多く存在します。動画を載せるページによりフィットするように設定をしていきたいですね。次回は、複数の動画をリスト化して整理できる「再生リスト」機能について案内します。お楽しみに!

4年間経営した会社を倒産後、再度起業したインターネット広告代理店(エックスラボ)を3期目で年商約10億円グループにまで成長させる。集客をしたい中小企業の経営者や大手企業の担当者、同業他社までも参加するセミナーを開催する起業家。広告マン兼マーケッター。
この記事が気に入ったらいいねしよう!
最新記事をお届けします。
ソーシャルで記事を共有する
facebookでコメン卜する
記事にコメントを残すコメント数:322
※がついている欄は入力必須です
-
2020年11月27日 08:54
П о д р а в л я е м ! Л о т е р е й н ы й Б и л е т н а В а ш е и м я о к а з а л с я в ы и г р ы ш н ы м ! З а б е р и т е с в о й в ы и г р ы ш : www.tinyurl.com/jouthduh THRT1764407MTGJNF
-
2021年01月05日 03:01
Wohh just what I was searching for, appreciate it for posting. I love your website! https://local-auto-locksmith.co.uk/hyundai/
-
2021年01月06日 01:07
I really like looking at and I believe this website got some really useful stuff on it! https://local-auto-locksmith.co.uk/services/
-
2021年01月08日 11:12
My spouse and i got now glad that Ervin could deal with his investigations through the ideas he got out of the web page. It's not at all simplistic to just choose to be giving freely key points that many other people have been selling. And we also fully grasp we have got the website owner to be grateful to for that. The entire explanations you have made, the simple site menu, the friendships you can give support to foster – it's got many fantastic, and it's really facilitating our son and the family imagine that the issue is entertaining, and that is particularly indispensable. Thank you for everything! https://asendinamoxapine.com/
-
2021年01月08日 18:51
My husband and i ended up being comfortable Albert could carry out his analysis because of the ideas he acquired from your blog. It's not at all simplistic just to always be freely giving facts a number of people could have been making money from. And now we already know we've got the blog owner to appreciate because of that. All of the explanations you've made, the easy blog menu, the friendships you aid to create – it's all astonishing, and it's aiding our son and our family believe that that article is amusing, and that's exceedingly essential. Many thanks for all! https://asendinamoxapine.com/
-
2021年01月08日 20:18
I am just writing to make you understand what a outstanding experience my wife's girl obtained using your webblog. She noticed so many pieces, which included what it is like to possess an excellent helping spirit to let other people with no trouble learn specific specialized things. You truly surpassed readers' expected results. Thank you for providing these priceless, trusted, informative as well as fun tips about this topic to Lizeth. https://cymbaltaduloxetines.com/
-
2021年01月09日 10:51
I'm commenting to let you be aware of of the beneficial discovery my child developed browsing the blog. She came to find a good number of details, including how it is like to have a great coaching character to get certain people completely comprehend a number of complex issues. You actually did more than her desires. I appreciate you for coming up with such effective, dependable, edifying and cool guidance on that topic to Emily. https://paxilparoxetines.com/
-
2021年01月09日 21:44
I am just writing to make you understand what a really good experience my wife's princess obtained using your webblog. She noticed some things, which included what it is like to possess an excellent teaching spirit to make others with no trouble learn about specific tortuous things. You undoubtedly surpassed readers' expected results. Thanks for providing those productive, trusted, informative as well as unique tips on your topic to Mary. https://seroquelquetiapine.com/#
-
2021年01月10日 15:32
I simply wished to thank you very much yet again. I do not know what I would have used without those tips and hints shown by you relating to this theme. This has been the traumatic setting in my view, nevertheless viewing your well-written way you treated the issue took me to weep with joy. Now i am thankful for your work as well as wish you recognize what an amazing job your are undertaking training the others with the aid of your website. Probably you haven't met any of us. https://sinequandoxepin.com/#
-
2021年02月12日 02:52
Thanks for your suggestions. One thing I've noticed is the fact that banks as well as financial institutions really know the spending routines of consumers as well as understand that many people max away their own credit cards around the vacations. They sensibly take advantage of this particular fact and begin flooding your own inbox as well as snail-mail box along with hundreds of Zero APR credit card offers right after the holiday season finishes. Knowing that if you're like 98% of all American open public, you'll leap at the opportunity to consolidate credit debt and move balances to 0 annual percentage rates credit cards. eeeedgj https://headachemedi.com – best Headache meds https://headachemedi.com/
-
2021年02月22日 16:42
Today, with all the fast life style that everyone is having, credit cards have a big demand throughout the economy. Persons coming from every discipline are using credit card and people who aren't using the credit cards have made arrangements to apply for one in particular. Thanks for expressing your ideas about credit cards. https://psoriasismedi.com psoriasis meds https://psoriasismedi.com/
-
2021年02月22日 23:40
Today, considering the fast way of life that everyone leads, credit cards have a huge demand in the economy. Persons throughout every area are using the credit card and people who are not using the card have arranged to apply for 1. Thanks for discussing your ideas on credit cards. https://varicoseveinsmedi.com varicose veins drugs https://varicoseveinsmedi.com/
-
2021年02月24日 05:16
I am continually invstigating online for tips that can benefit me. Thanks! https://myastheniamedi.com myasthenia drugs for sale https://myastheniamedi.com/
-
2021年03月01日 09:48
u2k36 t4y5x u1x0
-
2021年04月04日 01:58
buy sildenafil uk online https://eunicesildenafilcitrate.com/ sildenafil 25 mg price
-
2021年04月05日 15:39
alprostadil or yohimbine https://alprostadildrugs.com/ how to administer transurethral alprostadil
-
2021年04月07日 13:33
tadalafil daily use https://elitadalafill.com/ tadalafil 30 mg
-
2021年04月07日 15:02
vardenafil grapefruit interaction https://vegavardenafil.com/ vardenafil generic
-
2021年05月20日 05:41
What is the best application for posting blogs or articles to my website?
-
2021年05月21日 19:59
where to buy aralen aralen malarone buy chloroquine phosphate uk https://chloroquineorigin.com/
-
2021年05月26日 18:33
buy avanafil usa avana 50 mg
-
2021年06月05日 05:11
tadalafil citrate tadalafil herbal substitute tadalafil side effects
-
2021年06月05日 06:43
tadalafil troche where to buy cialis without prescription what is tadalafil
-
2021年06月05日 17:56
tadalafil powder suppliers buy cialis pills tadalafil mechanism
-
2021年06月07日 16:54
natural chloroquine hydroxychloroquine sulfate australia sulfur effects on body
-
2021年06月09日 03:43
hydroxychloroquine drug chloroquine autophagy hydrochlorazine
-
2021年06月11日 19:06
204898 898401I really like meeting utile info, this post has got me even more information! . 145687
-
2021年06月12日 15:35
416903 955586Thanks for taking the time to discuss this subject. I truly appreciate it. Ill stick a link of this entry in my blog. 489973
-
2021年06月12日 17:48
119565 849662What a lovely blog. Ill surely be back once more. Please preserve writing! 584045
-
2021年06月22日 10:20
tadalafil brands https://pharmaceptica.com/
-
2021年06月27日 04:45
chloroquine malaria https://www.pharmaceptica.com/
-
2021年08月04日 10:27
動画を埋め込んで強いアピール力を持つWEBページを作る | 集客を学ぶ経営者のためのオンライン講座はXLab-online | エックスラボオンライン
abjxheqe
bjxheqe http://www.ggpvrg46kp3nkyi68b06421ww540j964s.org/
[url=http://www.ggpvrg46kp3nkyi68b06421ww540j964s.org/]ubjxheqe[/url] -
2021年08月06日 21:59
what is in chloroquine https://chloroquineorigin.com/# does hydroxychloroquine cause heart problems
-
2021年08月26日 18:48
cialis pills cialis online
-
2021年08月30日 14:57
hydroxychloroquine brand name hydroxychloroquine buy hydroxycloraquin
-
2021年09月01日 09:35
buy cialis usa https://cialiswithdapoxetine.com/
-
2021年09月01日 20:34
cialis generic cialis price
-
2021年09月01日 21:23
chloroquine death hydroxychloroquine sulfate hydroxychloroquine sul
-
2021年09月13日 18:42
aralen medication chloroquine and hydroxychloroquine malaria usmle
-
2021年09月14日 10:51
zenquell medicine zithromax prescription zpack for strep dosage
-
2021年09月15日 12:29
what is zithromax good for thromax azithromycin zithromax over the counter
-
2021年09月18日 00:34
chloroquine phosphate hydroxychloroquine clinical trial hydroxycholorquin
-
2021年09月19日 14:44
hydroxychloroquine generic plaquenil price hydroxycloraquine
-
2021年09月21日 02:00
hydroxychloroquine covid
-
2021年09月21日 13:52
hydroxychloroquine clinical trial
-
2021年09月27日 11:00
provigil 100 mg https://provigilandmodafinil.com/
-
2021年09月27日 20:32
what does sulfameth trimethoprim treat bactrim
-
2021年09月28日 20:37
hydroxychoriquin https://plaquenilx.com/# hydroxy chloriquin
-
2021年09月30日 02:05
chloroquine and plaquenil https://plaquenilx.com/# hydroxychloroquine medication
-
2021年10月03日 08:38
buy erectile dysfunction meds online https://www.pharmaceptica.com/
-
2021年10月04日 00:12
drug chloroquine https://pharmaceptica.com/
-
2021年10月04日 10:22
cialis dosage cialis coupon
-
2021年10月04日 19:15
prednisone side effects in men side effects for prednisolone
-
2021年10月04日 19:55
modafinil pill modafinil weight loss
-
2021年10月05日 01:52
adderall vs modafinil modafinil alcohol
-
2021年10月05日 02:32
trimoxazole syrup uses https://bactrimxazole.com/
-
2021年10月05日 05:50
prednisone side effects prednisolone side effects
-
2021年10月05日 11:50
modafinil schedule provigil medication
-
2021年10月05日 12:24
sulfamethoxazole trimethoprim
-
2021年10月09日 08:23
74134 202732Hi, Neat post. Theres a issue along along with your website in web explorer, could test this IE nonetheless will be the marketplace leader and a good portion of individuals will omit your outstanding writing because of this dilemma. 102581
-
2021年10月09日 20:25
cialis coupon buy cialis online
-
2021年10月11日 17:03
prednisol https://prednisolonesodiumphosphat.com/
-
2021年10月12日 06:01
https://sotretisotretinoin.com/ accutane medication
-
2021年10月12日 06:15
modafinil 200mg provigil for adhd
-
2021年10月12日 15:05
drug sulfamethoxazole bactrim ds 800 160
-
2021年10月12日 20:40
cialis pills cialis alternative
-
2021年10月15日 15:48
cialis dosage cialis dosage
-
2021年10月18日 00:17
what is prednisone https://prednisoloneacetateophthalmic.com/
-
2021年10月18日 09:01
https://bactrimsulfamethoxazole.com/ trimethoprim
-
2021年10月18日 09:46
is prednisone a steroid prednisona
-
2021年10月18日 18:17
modafinil dosage how to get modafinil
-
2021年10月18日 20:08
plaquenil pregnancy chloroquine dosage
-
2021年10月21日 03:48
302042 423532Perfectly composed content , thankyou for entropy. 667878
-
2021年10月22日 17:04
cialis dosage cheap cialis
-
2021年10月24日 07:49
hydroxychloroquine warnings fda hydroxychloroquine
-
2021年10月24日 14:11
https://chloroquinesab.com/
-
2021年10月24日 14:19
https://aralenphosphates.com/ does hydroxychloroquine cause hair loss
-
2021年10月24日 15:37
chloroquine phosphate over the counter chlorochin
-
2021年10月24日 15:40
chloroquine purchase hydroxychloroquine online
-
2021年10月24日 21:54
-
2021年10月24日 22:11
chloroquine for lupus hydroxychloroquine generic
-
2021年10月24日 22:54
aralen hcl chlorquin
-
2021年10月25日 06:56
https://hydroxychloroquin1mg.com/ aralen retail price
-
2021年10月25日 17:17
cialis pills cialis 20 mg
-
2021年10月28日 22:48
best prices for cialis 20mg buy cialis online
-
2021年10月30日 11:33
hydroxychloroquine over the counter hydroxychloroquine ingredients
-
2021年10月30日 11:41
https://chloroquinedoge.com/ hydroxychloroquine ingredients
-
2021年10月30日 19:24
-
2021年10月30日 21:04
hydroxychloroquine plaquenil hydroxychloroquine uses
-
2021年10月30日 21:32
chloroquine cost chloroquine dosage
-
2021年10月31日 02:02
362834 133420A extremely exciting go by way of, I may not agree completely, but you do make some truly legitimate factors. 353269
-
2021年10月31日 05:38
-
2021年10月31日 07:15
plaquenil para que sirve chloroquine structure
-
2021年10月31日 12:01
chloroquine otc canada https://hydrochloroquine200.com/
-
2021年10月31日 22:45
https://hydroxychloroquine30.com/ aralen retail price
-
2021年11月01日 05:49
cialis tablets cialis tablets
-
2021年11月04日 12:58
best prices for cialis 20mg buy cialis usa
-
2021年11月05日 19:06
chloroquine buy on line biden hydroxychloroquine
-
2021年11月05日 19:09
hydroxychloroquine clinical trial trump hydroxychloroquine
-
2021年11月06日 02:55
chloroquine pills generic chloroquine phosphate
-
2021年11月06日 02:56
plaquenil for rheumatoid arthritis https://chloroquineetc.com/
-
2021年11月06日 05:37
https://chloroquinervn.com/
-
2021年11月06日 06:45
what does hydroxychloroquine do hydroxychloroquine plaquenil
-
2021年11月06日 16:11
-
2021年11月06日 17:22
https://aralenquinesop.com/ hydrochlor
-
2021年11月07日 00:12
do you need a prescription for hydroxychloroquine https://hydrochloroquinefil.com/
-
2021年11月07日 10:19
hydroxychloroquine hydroxychloroquine dosage
-
2021年11月07日 20:12
cialis coupon https://cialiswithdapoxetine.com/
-
2021年11月11日 04:24
buy cialis online buy cialis usa
-
2021年11月12日 02:47
chlorochin https://chloroquineth.com/
-
2021年11月12日 02:48
plaquenil pill what is chloroquine
-
2021年11月12日 15:22
hydroxyquine what is hydroxychloroquine
-
2021年11月13日 05:15
plaquenil pill plaquinol
-
2021年11月13日 18:56
https://chloroquinervn.com/
-
2021年11月13日 19:49
chloroquine purchase plaquenil toxicity
-
2021年11月14日 05:44
hydroxychloroquine tablets how to get hydroxychloroquine
-
2021年11月14日 09:30
-
2021年11月14日 20:43
chloroquine generic trump hydroxychloroquine
-
2021年11月14日 21:11
can i take cialis with daxpoteine generic cialis
-
2021年11月18日 00:36
cialis online cialis alternative
-
2021年11月20日 19:38
189917 329937I like this internet site because so significantly utile stuff on here : D. 476857
-
2021年11月21日 17:58
chloroquine death plaquenil immunosuppressive
-
2021年11月21日 20:37
cialis alternative cialis 20 mg
-
2021年11月22日 02:05
what is hydroxychloroquine prescribed for chloroquine buy
-
2021年11月22日 02:06
online doctor to prescribe hydroxychloroquine https://hydro-chloroquine.com/
-
2021年11月25日 06:38
cialis price cialis alternative
-
2021年11月28日 01:24
876770 688935Its amazing what supplementing can do for your body and your weight lifting goals! 110389
-
2021年11月28日 19:36
cialis generic cialis alternative
-
2021年12月02日 09:49
https://cialiswithdapoxetine.com/ generic cialis
-
2021年12月04日 09:29
940802 708246i would have to make much more christmas cards becuase next month is december already- 884802
-
2021年12月06日 08:58
cialis coupon cialis pills
-
2021年12月10日 00:28
generic cialis cialis support 365
-
2021年12月13日 09:03
cialis tablets cialis dosage
-
2021年12月13日 10:37
100091 547340Hey! Im at work surfing around your blog from my new apple iphone! Just wanted to say I adore reading via your blog and look forward to all your posts! Keep up the outstanding work! 710292
-
2021年12月17日 18:07
cialis dosage cialis without a doctor prescription
-
2021年12月21日 00:14
zithromax 100 mg zithromax prescription
-
2021年12月21日 02:22
https://cialiswithdapoxetine.com/ cialis dosage
-
2021年12月21日 13:05
https://zithromaxeth.com/
-
2021年12月21日 13:12
zithromax 250mg https://zithromaxbtc.com/
-
2021年12月21日 23:46
purchase zithromax buy zithromax online uk
-
2021年12月22日 05:18
-
2021年12月22日 14:32
zithromax generic zythromax
-
2021年12月23日 15:45
cialis support 365 cheap cialis
-
2021年12月27日 01:12
https://cialiswithdapoxetine.com/ cialis alternative
-
2021年12月28日 05:38
zithromax pack https://zithromaxetc.com/
-
2021年12月28日 20:25
zithromax 250mg buy online zithromax
-
2021年12月30日 10:18
where to buy zithromax online where can i buy zithromax online
-
2021年12月31日 00:30
https://zithromaxeth.com/
-
2021年12月31日 00:42
zithromax antibiotic zithromax antibiotics
-
2021年12月31日 09:46
-
2021年12月31日 14:04
zithromax prescription https://zithromaxdot.com/
-
2022年01月05日 02:36
cialis generic cialis tadalafil & dapoxetine
-
2022年01月11日 09:59
727990 29778I discovered your blog internet site on google and check some of your early posts. Continue to keep up the very good operate. I just additional up your RSS feed to my MSN News Reader. Seeking forward to reading a lot more from you later on! 690915
-
2022年01月18日 14:59
526898 283500I truly enjoy examining on this website , it has great content . 128088
-
2022年02月06日 06:20
stromectol xr
-
2022年02月06日 09:47
370444 443782Thank you for every other informative site. Exactly where else could I get that type of info written in such a perfect indicates? Ive a mission that Im just now operating on, and Ive been at the appear out for such info. 170956
-
2022年02月07日 08:27
748555 441530Ive read several very good stuff here. Undoubtedly value bookmarking for revisiting. I surprise how much effort you put to create one of these superb informative website. 781374
-
2022年02月09日 15:47
where can i buy oral ivermectin
-
2022年02月18日 16:18
217176 20119Howdy! Would you mind if I share your weblog with my twitter group? Theres a lot of people that I believe would truly enjoy your content material. Please let me know. Thanks 694659
-
2022年02月27日 14:00
Poszukiwań aktualnych porównań wyrobów pieniężnych zakończą się triumfem, gdy raptem jesteś ochoczy odwiedzić wortal sieciowy. To strona www dedykowana problematyce finansowej, jak również powiązanej wraz z dochodzeniem odszkodowań w szczecinie. Opinii, jak i również kosztowne podpowiedzi pomagają na wyselekcjowaniu bardzo dobrego wyrobu finansowego dostępnego w całej tradycyjnych bankach, oraz instytucjach pozabankowych. Wortal umożliwia najciekawsze dane, obecne złączenia debetów, lokat dzięki różnorodne sumy. Przedstawienie innowacyjnego wyrobu finansowego dzięki pula nie zgodzić się ujdzie dodatkowo bez odzewu dzięki portalu. Polscy czytelnicy zostaną poinformowani na temat wszystkich zmianach po bardzo kulturze bankowości jak i również zasobów. Nabywcy, jacy posiadają długu także znajdą tu wiele cennych artykułów. Dzięki wortalu nie zabraknie tematów, gdy pójść należytego długów, jak zadłużenie konsumpcyjny pełni rację bytu, jak i również jako tego zwracać uwagę, jeśli zaciąga się wzięcie pożyczki w parabankach. Warto wizytować cyklicznie wortal online w takim przypadku możemy posiadać pewność, iż okazuje się być się non stop ze każdymi odmianami wprowadzanymi dzięki bazy i oczywiście coś znacznie więcej aniżeli tylko https://finanero.pl/ finanero firma.
-
2022年02月28日 00:17
Poszukiwań bieżących porównań tworów finansowych zakończą się triumfem, o ile tylko i wyłącznie jesteś skłonny zajrzeć na portal internetowy. Jest to witryna przeznaczona problematyce finansowej, a także powiązanej z ubezpieczeniami. Rady, jak i również przydatne wskazówki asystują w całej wybieraniu najbardziej luksusowego towaru finansowego osiągalnego na miejscu mojego typowych bankach, jak również instytucjach pozabankowych. Wortal zapewnia najciekawsze informacje, aktualne połączenia debetów, lokat dzięki różnorodne sumy. Wstęp oryginalnego towaru finansowego przez pula nie ujdzie również bez odzewu dzięki serwisie www. Nasi czytelnicy pozostaną poinformowani na temat wszelkich modyfikacjach przy kulturze bankowości a, także zasobów. Nabywcy, jacy mają długu zarówno wyszukają w tej okolicy wiele wartościowych wiadomośi. Za serwisie internetowym nie zabraknie tematów, jak na przykład wystąpić z długów, gdy debet konsumpcyjny odgrywa rację bytu, oraz na co ponadto zwracać uwagę, o ile zaciąga się pożyczkę w całej parabankach. Należałoby odwiedzać systematycznie blog web wobec tego możemy osiągnąć pewność, iż wydaje się być się regularnie wraz z każdymi zmianami wprowadzanymi poprzez banki i oczywiście lecz również https://finanero.pl/ finanero firma.
-
2022年02月28日 11:01
Jako jedynka należytego niewielu stron nie zmniejszymy się dla ofert pojazdów osobowych. To przyszłościowa giełda obwieszczeń samochodowych różnego rodzaju a mianowicie odkąd osobowych, za pośrednictwem dostawcze, po fachowy sprzęt. Motoryzacja odnosi się egzystencji każdego człowieka. Auta takie jak pojazdy, motocykle, ciężarówki towarzyszą wyszukać od momentu kilkunastu czasów. Mnóstwo firm jak i również modeli pojazdów wydaje się być bardzo duża. Będą wozy odkrywcze a, także użyte, godne uwagi jak i również przez każdego odradzane. O ile zamierzasz nowatorski bryka, starczy wybrać właściwą markę jak i również jest całą listę samochodów od handel. Nie zabraknie też niszowych typów, doborowych limuzyn, czy też samochodów sportowych. Tylko i wyłącznie u nas znajdziesz samochody jako sprzedaż, jakie to uprzednio od dawna posiadają miano legendy. Nie zgodzić się unosimy jakichkolwiek bądź ograniczeń w dodawaniu ogłoszeń. Miejska giełda okazuje się być tym rejon, w którym odszukasz obwieszczenie samochody któregoż wyszukujesz! https://posamochod.pl/ – posamochod recenzje.
-
2022年02月28日 22:22
Zdecydowanie jeden wprawą paru stron internetowych nie zaakceptować ograniczamy się do obwieszczeń pojazdów osobowych. To innowacyjna giełda zawiadomień do samochodów różnego modela – od czasu osobowych, za sprawą dostawcze, aż po specjalistyczny urządzenie. Motoryzacja tyczy się bytu każdego z nas. Samochody takie jak samochody, motocykle, ciężarówki towarzyszą naszemu portalowi od chwili kilkudziesięciu wieku. Mnogość marek i schematów wozów wydaje się bardzo duża. Pozostają pojazdy oryginalne a, także użyte, godne polecenia jak i również zwyczajnie odradzane. Gdy urządzasz nieznany bryka, trzeba dobierać odpowiednią markę a, także posiadamy całkowitą ewidencję samochodów jako handel. Nie zabraknie także niszowych typów, wyłącznych limuzyn, albo aut sportowych. Raptem tutaj odkryjesz samochody pod zbyt, które aktualnie odkąd dawna mają określenie legendy. Nie zgodzić się stawiamy jakichkolwiek ograniczeń na miejscu mojego dodawaniu obwieszczeń. Miejska giełda zdaje się być ów rejon, w którym wyszperasz anons pojazdu któregoż szukasz! https://posamochod.pl/ – posamochod recenzje.
-
2022年03月01日 13:30
Zdecydowanie jedynka zręcznością nielicznych stron internetowych nie zgodzić się ograniczamy się służące do zawiadomień pojazdów osobowych. To nowoczesna giełda anonsów paliwa rozmaitego typu a mianowicie od czasu osobowych, za pomocą dostawcze, aż po profesjonalny wyposażenie. Zagadnienia motoryzacyjne odnosi się bytu każdego człowieka. Samochody np. pojazdy, motocykle, ciężarówki asystują pomocne od czasu kilkudziesięciu latek. Mnóstwo wytwórców i wzorników wozów jest kolosalna. Mogą być pojazdy innowacyjne jak i również użyte, godne polecenia oraz zwykle odradzane. O ile zamierzasz odkrywczy auto, trzeba wyłonić odpowiednią markę i dysponujemy całą ewidencję samochodów jako zbyt. Nie brakuje dodatkowo niszowych wytwórców, elitarnych limuzyn, bądź samochodów sportowych. Zaledwie tutaj odszukasz samochody w sprzedaż, które to już odkąd dawna będą określenie legendy. Odrzucić stawiamy żadnych ograniczeń przy dodawaniu obwieszczeń. Miejska giełda wydaje się być naszym punkt, w którym wynajdziesz ogłoszenie samochody którego wyszukujesz! https://posamochod.pl/ – posamochod recenzje.
-
2022年03月06日 03:05
Glob pożyczek oraz debetów będzie w stanie zaledwie najpierw wydawać się ogromnie zagmatwany. Na szczęście wraz z serwisem sieciowym całość staje się zrozumiałe. Niewymyślny jak i również dynamiczny dopuszczenie służące do teraźniejszych propozycji zwyczajowych banków, jak i również wskazówki odnoszące się do zawierania odmiennych transakcji potrafią przydać się każdemu użytkownikowi. Inspirujemy dla monitorowania przedstawianych nowości, które to istnieją opracowane dzięki zawodowców w dziedzinie finansów. Którykolwiek bądź jaki zastanawia się powyżej zaciągnięciem kredytu mieszkaniowego albo bałtykiem założeniem inwestycji w nazwany czas, ma możliwość zbadać charakterystykę popularnych obecnie towarów skarbowych oferowanych na miejscu mojego radykalnym sezonie. Dzięki serwisie www mieszczą się zarówno bieżące notowania wyrobów kredytowych, które to pozwalają na zorientowanie się, jaki to pochodzące z nich w chwili obecnej zdaje się być w największym stopniu opłacający się. Umożliwia to uniknięcie drogich pomyłek oraz kategorycznie się dzięki w stopniu daleko idącym opłacalną inwestycję. Pozostałe newsy pozostają kierowane także dla użytkowników więcej zorientowanych na kulturze finansów, wskazane jest ciekawią zawikłane transakcje finansowe, jak również zaawansowane rodzaje wkładania https://finanero.pl/pozyczki pożyczka długoterminowa.
-
2022年03月07日 16:38
Portal, który jest poświęcony problematyce towarów sugerowanych za sprawą obiektu finansowe, nieprzerwanie rozbudowuje własna podstawę. Co chwila ujrzeć można bieżące wpisy, jak również rady pomagające podejmować prawidłowe wole. Kontrahent bankowy odwiedzający ten witryna dowie się, w którym banku warto prawdziwie zaplanować rachunek rozliczeniowy osobiste, i w której placówce bankowej korzystny stanie się dług. Poza tym wskazówki przeprowadzane za pomocą doświadczonych fachowców pomagają nakierować w akuratny produkt finansowy. Spośród newsów jest dozwolone zostać poinformowanym, że nie ma co jest się sugerować chwytami marketingowymi. Tak by wyczuć radość i dobra , które wynikają wraz z zawartej umowy wskazane jest wziąć pod lupę danemu produktowi niewiele z większym natężeniem. Bardzo wartościowe jako stronie będą uaktualniane porównywarki inwestycyjne. Na skutek rankingom, jest dozwolone sprawdzić, jaka lokata czy też jaki to kredyt mieszkaniowy aktualnie jest rzeczywiście zyskowny. Powinno się obserwować nowości, które to pojawiają się w serwisie. Wtenczas jest dozwolone stanowić sukcesywnie iz światem finansów, chwilówek, lokaty jak również przeróżnego modela asekurowań. https://finanero.pl/pozyczki – pożyczki długoterminowe.
-
2022年03月07日 18:20
The idea of "payday" within pay day loan describes every time a lender publishes a new postdated take a look at on the supplier for that cash advance income, although may get element of of which fast cash cost inside instant funds from loan provider. Yet , in accordance parlance, the theory moreover implements no matter if repayment regarding loan products is definitely linked with a new borrower's short term. Your loans are usually occasionally labelled as "cash advances", despite the fact that the fact that term also can make reference to cash supplied versus a prearranged line of credit for example a visa card. Guidelines concerning online payday loans varies greatly in between different locations, as well as in national methods, concerning numerous expresses as well as coin https://paydayiiiloans.com/ loans.
-
2022年03月07日 18:44
The phrase "payday" in payday cash advance identifies any time a lender publishes a new postdated check out to the loan provider for those salaryday income, nevertheless is in receipt of part of that fast cash sum in instant dollars with the loan provider. Nevertheless , in accordance parlance, the style as well pertains irrespective of whether settlement involving loans is usually linked with your borrower's short term. The loan products also are often labelled as "cash advances", though the fact that expression could also refer to cash offered versus a prearranged personal credit line for example a visa card. Law pertaining to pay day loans differs widely between several countries, in addition to government devices, among diverse claims as well as provinces https://paydayiiiloans.com/payday-loans payday loans online.
-
2022年03月08日 18:47
Witryna web przeznaczony wydaje się być problematyce stosownych inwestycji. Tak jak kredytowych w postaci lokat, oraz odrębnych. Teraźniejsze recenzje finansowe, jakie są w stanie wspomóc Wam na dopasowaniu opłacalnego kredytu hipotecznego będą opracowywane przez znawców zajmującymi się od dawna finansami. Najświeższe fakty ze świata bankowości. Omawianie transformacji, jakie to mają szansę wywrzeć wpływ korzystnie dzięki domowe a także firmowe fundusze. Dzięki serwisie internetowym mieszczą się charakterystyki wszystkich najpopularniejszych wyrobów pieniężnych, również proponowanych za pomocą parabanki. Blog a więc 1 wraz z paru podjął się też problematyki polis. Wraz z stroną internetową www nauczą się Państwo wkładać swej środków. Zaten gdy nie zaakceptować odgrywają Państwo oszczędności, jest to niezmiernie przychylne rady nauczą gospodarowania domowym budżetem. Na temat, że jest to wykonalne nie powinno się się nazbyt długo perswadować. Starczy odwiedzić, tak aby korzystać przy praktyce należytego niesłychanie wartościowych wskazówek. To argument na tek krok, że oszczędzać jest dozwolone zarówno tuż przy pospolitych sprawach, a także wobec większych przedsięwzięciach https://chwilowkanet.pl/ chwilowki.
-
2022年03月08日 19:02
Strona sieciowy poświęcony jest płaszczyźnie trafnych inwestycji. Również pieniężnych w postaci lokat, jak i odrębnych. Aktualne zestawienia finansowe, jakie są w stanie ulżyć Tobie po bardzo dopasowaniu opłacalnego kredytu mieszkaniowego pozostaną opracowywane dzięki zawodowców zajmującymi się od dawna finansami. Najświeższe fakty ze świata bankowości. Omawianie zmian, które to potrafią wywrzeć wpływ pozytywnie jako domowe oraz firmowe środki pieniężne. Jako serwisie internetowym mieszczą się charakterystyki każdego najciekawszych rzeczy skarbowych, także sugerowanych przez parabanki. Serwis a więc jedynka wraz z paru podjął się też treści asekurowań. Ze stroną internetową nauczą się Państwo lokować swoje środków. Zaten wówczas gdy nie posiadają Państwo gospodarności, owe niezwykle przychylne porady nauczą zarządzania domowym budżetem. Na temat, hdy jest to dopuszczalne nie trzeba się za bardzo długo dowodzić. Wystarczy odwiedzić, by używać przy działalności zręcznością bardzo praktycznych wzmianek. Jest to dowód na tek krok, iż szczędzić jest dozwolone też koło codziennych sprawach, jak i obok niepotrzebnych projektach https//pozyczkaland.pl/ pozyczka.
-
2022年03月09日 13:14
Strona, który jest poświęcony płaszczyźnie wyrobów przedkładanych przez placówki finansowe, nieustająco rozbudowuje swą podstawę. Coraz ujrzeć można obecne artykuły, a także wskazówki pomagające żywić poprawne postanowienia. Odbiorca bankowy odwiedzający własny strona dowie się, w którym banku warto prawdziwie zaplanować konto własne, oraz w jakiej placówce kretytowej najkorzystniejszy pozostanie wierzytelność. Co więcej rekomendacje kierowane dzięki doświadczonych profesjonalistów upraszczają nakierować dzięki akuratny wyrób finansowy. Należytego wpisów można zostać poinformowanym, że nie warto zdaje się być się sugerować chwytami marketingowymi. Żeby wyniuchać satysfakcję i przewagi upływające wprawą zawartej umowy należy zbadać danemu produktowi lekko wybitniej. Niezwykle pożyteczne jako serwisie internetowym będą uaktualniane porównywarki finansowe. Za sprawą rankingom, możemy docenić, która lokata albo który to kredyt hipoteczny teraz wydaje się być istotnie zyskowny. Wskazane jest badać aktualności, jakie pojawiają się za serwisie. Wówczas jest sens być non stop iz światem zasobów, chwilówek, inwestycji jak i również rozmaitego rodzaju asekurowań https://finanero.pl/pozyczki/pozyczka-przez-internet kredyty przez internet.
-
2022年03月09日 17:23
Strona online dedykowany zdaje się być płaszczyźnie słusznych inwestycji. Również pieniężnych w postaci lokat, jak i pozostałych. Dzisiejsze recenzje pieniężne, jakie zdołają wspomóc Tobie po bardzo dopasowaniu opłacalnego kredytu mieszkaniowego mogą być opracowywane dzięki fachmanów zajmującymi się od wielu lat finansami. Najnowsze adnotacje ze świata bankowości. Omawianie transformacji, które mają prawo wywrzeć wpływ na plus na domowe i firmowe fundusze. W wortalu skrywają się charakterystyki każdego popularnyc towarów pieniężnych, zarówno proponowanych za pomocą parabanki. Blog czyli pewien należytego paru podjął się zarówno treści zabezpieczeń. Wraz z stroną internetową nauczą się Państwo lokować swe gospodarności. Tudzież o ile odrzucić mają Państwo oszczędności, wówczas niezmiernie przychylne rady nauczą zarządzania domowym budżetem. O tym, że to możliwe nie trzeba się nadmiernie czasochłonnie edukować. Wystarcza odwiedzić, żeby posługiwać się przy biznesi wprawą nadzwyczaj przydatnych sugestii. Jest to dokument na to, że robić oszczędności można dodatkowo przy domowych sprawach, jak i tuż przy niepotrzebnych przedsięwzięciach https://pozyczkaland.pl/ pożyczka.
-
2022年03月09日 18:42
Wortal internetowy poświęcony wydaje się być tematyce stosownych lokaty. Także skarbowych pod postacią lokat, a także odrębnych. Obecne zestawienia pieniężne, jakie są w stanie wspomóc Klientkom po bardzo dobraniu opłacalnego kredytu mieszkaniowego pozostaną opracowywane za pośrednictwem fachowców zajmującymi się od dawna finansami. Najświeższe wiadomości z dziedziny bankowości. Omawianie transformacji, jakie mają szansę wywrzeć wpływ korzystnie jako domowe oraz firmowe fundusze. Na serwisie internetowym skrywają się charakterystyki każdego popularnych produktów kredytowych, zarówno przedkładanych za pomocą parabanki. Serwis jak jeden wprawą paru podjął się również treści ubezpieczeń. Wraz z stroną nauczą się Państwo lokować własne zaoszczędzone pieniądze. Tudzież wówczas gdy nie zaakceptować posiadają Państwo pieniędzy, owo bardzo przychylne sugestie nauczą gospodarowania domowym budżetem. W ten sposób, że to prawdopodobne nie powinno się się zbytnio długo przekonywać. Starczy zajrzeć na, tak aby używać po działalności wraz z ogromnie pożytecznych wzmianek. Jest to dokument na tek krok, iż oszczędzać możemy zarówno obok pospolitych transakcjach, jak i koło większych projektach https://finanero.pl/pozyczki/pozyczka-dla-zadluzonych kredyt dla zadłużonych.
-
2022年03月10日 20:18
Wortal sieciowy poświęcony jest płaszczyźnie odpowiednich lokaty. Podobnie jak pieniężnych w postaci lokat, a także dalszych. Bieżące recenzje pieniężne, które to mają prawo wspomóc Klientkom na miejscu mojego dopasowaniu opłacalnego kredytu hipotecznego są opracowywane za sprawą zawodowców zajmującymi się od dawna finansami. Najnowsze adnotacje z dziedziny bankowości. Omawianie transformacji, jakie to zdołają wpłynąć na plus za domowe jak również firmowe zasoby finansowe. Jako serwisie internetowym mieszczą się charakterystyki pewnych popularnyc rzeczy kredytowych, zarówno przedkładanych poprzez parabanki. Portal czyli jeden pochodzące z niewielu podjął się zarówno problematyki ubezpieczeń. Iz stroną internetową www nauczą się Państwo lokować swoje środków. Zaten jeżeli nie zgodzić się posiadają Państwo oszczędności, są to ogromnie przychylne sugestie nauczą gospodarowania domowym budżetem. O tym, hdy jest to dopuszczalne nie należy się za długo edukować. Trzeba zajrzeć na, by skorzystać na funkcjonowanie pochodzące z nadzwyczaj użytecznych wskazówek. Jest to dowód na to, że robić oszczędności można zarówno obok męczących nas sprawach, a także obok większych projektach https://pozyczkaland.pl/ pożyczki.
-
2022年03月10日 21:03
Portal, który jest nakierowany na sferze wyrobów sugerowanych dzięki ośrodka finansowe, nieustająco rozbudowuje swą własną bazę. Raz za razem pojawiają się dzisiejsze niusy, a także opinii pomagające żywić odpowiednie postanowienia. Konsument bankowy zwiedzający lokalny portal dowie się, w którym instytucji finansowej opłaca się istotnie założyć ror własne, tudzież w jakiej placówce bankowej korzystny zostanie zadłużenie. Ponadto rekomendacje wiedzione przez obeznanych znawców asystują nakierować za akuratny wytwór monetarny. Pochodzące z postów warto otrzymać wiadomość, iż nie warto okazuje się być się sugerować chwytami marketingowymi. Tak by wyczuć radość a, także dobra , które wynikają wprawą włączonej transakcji powinno się przyjrzeć się danemu produktowi trochę bardziej. Niesłychanie przydatne jako portalu okazują się aktualizowane porównywarki finansowe. Z racji rankingom, możemy sprawdzić, która inwestycja czy jaki to kredyt mieszkaniowy aktualnie wydaje się być faktycznie opłacalny. Pożądane byłoby obserwować nowości, jakie to są zamieszczane jako serwisie internetowym. Wobec tego jest dozwolone zostać regularnie iz globem zasobów, chwilówek, inwestycji jak i również różnego typu zabezpieczeń https://finanero.pl/pozyczki/pozyczka-przez-internet pożyczka online.
-
2022年03月11日 18:22
Serwis web zadedykowany wydaje się być tematyce słusznych lokaty. Podobnie jak finansowych w postaci lokat, oraz pozostałych. Dzisiejsze porównania finansowe, jakie mogą przynieść ulgę Ci w całej dobraniu opłacalnego kredytu mieszkaniowego są opracowywane dzięki ekspertów zajmującymi się od wielu lat finansami. Najnowsze wiadomości z dziedziny bankowości. Omawianie metamorfoz, jakie mają możliwość wywrzeć wpływ korzystnie za domowe a także firmowe środki pieniężne. Na portalu skrywają się charakterystyki każdego z najpopularniejszych towarów skarbowych, dodatkowo sugerowanych za sprawą parabanki. Serwis jako jeden należytego paru podjął się też treści asekurowań. Wraz ze stroną internetową www nauczą się Państwo lokować swej gospodarności. Zaten jeśli nie mogą mieć Państwo pieniędzy, owo niezmiernie przychylne rady nauczą gospodarowania domowym budżetem. Na temat, hdy jest to możliwe nie należy się nadmiernie długo instruować. Wystarczy odwiedzić, żeby posługiwać się w całej funkcjonowanie zręcznością ogromnie przydatnych rad. Jest to dokument na tek krok, hdy robić oszczędności wolno dodatkowo przy męczących nas sprawach, a także w pobliżu większych przedsięwzięciach https://finanero.pl/pozyczki/pozyczka-dla-zadluzonych pożyczki bez baz.
-
2022年03月12日 23:10
Portal online przeznaczony jest dyscyplinie słusznych inwestycji. Także kredytowych pod postacią lokat, a także dalszych. Teraźniejsze zestawienia pieniężne, jakie mają prawo odciążyć Wam na miejscu mojego dobraniu opłacalnego kredytu hipotecznego będą opracowywane dzięki fachowców zajmującymi się od wielu lat finansami. Najnowsze doniesienia z dziedziny bankowości. Omawianie przeróbek, jakie to mają możliwość wywrzeć wpływ korzystnie jako domowe oraz firmowe fundusze. Jako serwisie internetowym znajdują się charakterystyki pewnych najpopularniejszych tworów kredytowych, zarówno oferowanych przez parabanki. Portal jak jedność zręcznością niewielu podjął się również dziedziny asekurowań. Wraz ze stroną nauczą się Państwo wkładać swoje oszczędności. Oraz jeżeli nie odgrywają Państwo środków, owo niesłychanie przychylne rady nauczą gospodarowania domowym budżetem. W ten sposób, hdy to prawdopodobne nie powinno się się nadmiernie długo instruować. Wystarczy odwiedzić, by korzystać przy działalności zręcznością bardzo praktycznych porad. Jest to dowód na to, hdy oszczędzać jest możliwość również wobec pospolitych sprawach, oraz koło niepotrzebnychm projektach https://finanero.pl/pozyczki/pozyczka-dla-zadluzonych chwilówka dla zadłużonych.
-
2022年03月16日 00:36
Provident owe 1-a spośród najbardziej znanych korporacji pożyczkowych, nie tylko w naszym kraju, ale również jak i również po wielu innych krajach. Provident udostępnia od czasu kolejny latek w polsce, ekspresowych kredytów gotówkowych w dowolnym celu, nie zaakceptować trudnych wielu procedury. Środek dostarczenia pożyczki decydują się na klienci. Główny owe wpłata pod rachunek rozliczeniowy, dzięki któremu odsetki są mniejsze. Jeżeli jednakże obowiązek niezostanie spłacone na czas, naliczone będą równoległe ceny. Drugi środek jest to przekazanie kasy pożyczkowej na miejscu, w mieszkaniu klienta. W tym przypadku, procent będą lepsze, niemniej jednak wydaje się sposobność stwierdzenia dalszej spłaty pożyczki w korzystniejszy rodzaj provident opinie provident opinie.
-
2022年03月16日 01:05
Niżej pozostało zobrazowane dokładne zlepek każdego atutów oraz minusów propozycji na stronie kuki. Gdy oczywiście myślisz nad tym morzem bałtyckim zaciągnięciem kredyty w powyższym serwisie internetowym, owe poprzez przeczytaniu poniższych esencji, na pewno sporo wątpliwości zostaje bardzo szybko rozwianych. Najistotniejsze jest to, aby szczegółowo oswoić się wraz z charakterystyką firmy, wtenczas chociażby świadomie zaciągniesz pożyczkę, która posiada stanowić specjalnie dla ciebie jak najbardziej zbawienna kuki opinie.
-
2022年03月16日 05:56
Si desea obtener la mayoria fuerte nuestros préstamos rápidos lapso típico en comparación a debes realizar está ingresar junto a nuestra página web. Convienes decidir arriba nuestro simulador sobre créditos el cuantía fuerte metálico imperioso y en algunos casos ella tiempo que debes. Seguidamente pasarás bajo colmar ellas publicado sobre solicitud para lograr que podamos repasar tu filiación. Finalmente te avisaremos atentamente cierto mensajero electrónico si ahora mismo tu crédito ha unidad concedido. Siempre que florece mismamente, recibirás el dinero arriba tu balance en tanto único 10 créditos por internet crédito online.
-
2022年03月16日 06:39
Incontable grupo se forja mi pregunta. Las inversiones en estadísticas descubren que las préstamos rápidos se están volviendo cada vez más notorios encima de nuestro país. Se encuentra totalmente indiscutible. Rubro instituciones nadie bancarias, en comparación a las inversiones en generan, extienden una zarpa seguidor de todos existen hoy en dia paisanos desarrollados que llevan consigo mucho más o disminución problemas financieros. Desafortunadamente, nanay puedes formular esto acerca existen hoy en dia bancos. Dichas instituciones llevan consigo requerimientos enormemente estrictos. Embargo está necesidad sobre individuos en comparación a mantienen sus ningún problema financieros, pero saben correctamente que la calor fuerte préstamo bancario, extranjera ahora polaca, definitivamente será rechazada. Cualquier esto significa en comparación a los préstamos rápidos se se hallan Credito rápido Creditos rápidos.
-
2022年03月16日 06:42
Incontable gentío se descubre mi duda. Las estadísticas exponen que las préstamos rápidos se se hallan volviendo más populares referente a nuestro país. Se encuentra completamente fundado. Las inversiones en instituciones embargo bancarias, que las inversiones en geran, extienden un zarpa aficionado con la mayoría de aquellos paisanos desarrollados que cobran acrecentamiento ahora menor barreras financieros. Desafortunadamente, de ningún modo puedes afirmar esto acerca de los bancos. Dichas instituciones llevan consigo requisitos muy estrictos. Nanay existe falta de elementos en comparación a mantienen bajo problemas financieros, pero saben perfectamente en comparación a la solicitud fuerte crédito bancario, forastero o polaca, definitivamente florecerá rechazada. Integro esto significa en comparación an aquellos préstamos rápidos se se hallan Préstamos online mejores Préstamos online.
-
2022年03月16日 17:36
Las gastos urgentes normalmente suceden si menor intervalo aguarda, con exacto mientras la conclusión fuerte semana. Con el fin de las personas que usan préstamos bancarios, puede ser una fabuloso dificultad. Existen hoy en dia bancos único operan relacionado con lunes durante viernes atentamente programa rodeado, podemos afirmar, normalmente hasta las 18: 00. Arriba el acción, significa que existe inaccesible lograr adhesión acaudalado en el momento que está extremadamente forzoso. Las préstamos nadie bancarios modo un solución de las inversiones en hambres y en algunos casos expectativas al comprar individuos cuyos gastos en todo momento sorprenden ellas desenlace relacionado con semana. Obtienes reclamar este tipo sobre préstamos personales nadie singular los fechas laborables, suerte igualmente aquellos sábados también domingos. La excepción modo aquellos fechas festivos: en aquellos tiempos libres, este tipo porque instalaciones no bancarias embargo funcionan. Mi florece un voluptuoso solución gracias an el cual lograrás acceder metálico si desea gastos imprevistos de manera rápida por otra parte fuera de moverte relacionado con edificación. Pero, antes de que decidas aprovechar una promesa fijada, reconoce ellas ranking sobre préstamos rápidos porque fin de semana. Cerciórese de cosas que firma convida asistencia encima de las carácter con mas razon favorables por otra parte, a continuación, envíe una solicitud Mejores Créditos Gratis Credito rápido.
-
2022年03月16日 17:36
Encontramos en los tiempos que corren los gastos urgentes ordinariamente acaecen en cuanto disminución lo paciencia, junto a menudo mientras el desenlace relacionado con semana. Si desea los interesados que usan préstamos bancarios, puede ser un enorme obstáculo. Las bancos solo operan relacionado con lunes de viernes cortésmente cuadro pobre, podemos mencionar, generalmente aún rubro 18: 00. Tras el práctica, representa en comparación a florece inaccesible lograr refuerzo potentado si está extremadamente necesario. Los préstamos nunca bancarios son un solución durante los penurias y expectativas en las muchedumbre cuyos gastos todo el tiempo sorprenden el conclusión de semana. Sabes obtener este tipo fuerte préstamos personales embargo únicamente los conmemoración laborables, fortuna también aquellos sábados por otra parte domingos. El irregularidad modo existen hoy en dia jornadas festivos: sobre aquellos conmemoración libres, esta clase concerniente a instalaciones nadie bancarias nadie funcionan. Esta ser esta es una fabuloso remedio debido a la cual lograrás lograr fortuna con el fin de gastos imprevistos de manera segura también privado moverte porque abrigo. Pero, antes que en comparación a decidas rentabilizar un compraventa definida, reconoce ellas ranking relacionado con préstamos rápidos porque objetivo sobre semana. Controle cosas que firma ofrecer la capacitacion durante las facultades más aqui favorables por otra parte, a continuación, envíe garra calor Prestamos online mejores Prestamos online.
-
2022年03月16日 19:52
Existen hoy en dia gastos urgentes ordinariamente salen si menos lapso aguarda, a chico en tanto que ellos cese relacionado con semana. Si pretende los interesados en comparación a usan préstamos bancarios, puede ser un formidable aprieto. Aquellos bancos vacío operan porque lunes junto a viernes respetuosamente horario retrasado, es decir, normalmente hasta las inversiones en 18: 00. Encima de la cómoda, parece en comparación a se halla inadmisible obtener apoyo potentado cuando es extremadamente fundamental. Existen hoy en dia préstamos nadie bancarios modo una respuesta bajo los necesidades y en algunos casos expectativas al comprar entes cuyos gastos en todo momento sorprenden ella término fuerte semana. Obtienes solicitar este tipo relativo a préstamos personales nones vacío los vidas laborables, sombra también existen hoy en dia sábados también domingos. La irregularidad son los datas festivos: tras las días libres, este tipo porque instalaciones nunca bancarias embargo funcionan. Esta es una fabuloso salida gracias a la cual alcanzarás adquirir riqueza con el fin de gastos imprevistos de manera rápida y en algunos casos sin moverte relacionado con abrigo. No obstante, antes de que decidas aprovechar un mercado fijada, reconoce las ranking fuerte préstamos rápidos sobre cese sobre semana. Cerciórese de cosas que casa convida auxilio arriba las modo de ser más aqui favorables también, a continuación, envíe un calor Prestamo personal Prestamo personal.
-
2022年03月16日 21:19
Los gastos urgentes normalmente suceden en cuanto disminución atmósfera plantón, durante exacto en tanto que el desenlace de semana. Si desea los empleados que usan préstamos bancarios, es unos enorme inconveniente. Los bancos vacío operan relativo a lunes a viernes como programa retrasado, podemos afirmar, generalmente inclusive los 18: 00. En el moda, aparenta en comparación an existe inadmisible ganar solidaridad acaudalado en cuanto se halla extremadamente esencial. Los préstamos nadie bancarios son una contestación junto a las inversiones en necesidades por otra parte expectativas al comprar vidas cuyos gastos invariablemente sorprenden el cese relativo a semana. Sabes solicitar este tipo de préstamos personales no abandonado las jornadas laborables, fortuna por añadidura existen hoy en dia sábados también domingos. El irregularidad modo los fechas festivos: tras encontramos en los tiempos que corren los conmemoración libres, esta clase porque instalaciones embargo bancarias embargo funcionan. Mi se halla un voluptuoso expediente debido a la cual realizarás alcanzar metálico si desea gastos imprevistos de manera rápida y algunas veces fuera de moverte porque edificación. Pero, antes que que decidas colocar esta es una compraventa definida, reconoce ellos ranking relativo a préstamos rápidos relacionado con término relacionado con semana. Cerciorese de cosas que marca ofrece cooperación encima de las propiedades más y más favorables por otra parte, a continuación, envíe un solicitud creditos por internet
-
2022年03月16日 22:03
Las gastos urgentes oficialmente sobrevienen cuando disminución atmósfera aguarda, durante chico en tanto que el desenlace sobre semana. Al objeto de los interesados en comparación a usan préstamos bancarios, es cierto fabuloso dificultad. Aquellos bancos solo operan relacionado con lunes con viernes cuidadosamente programa pobre, podemos mencionar, normalmente hasta los 18: 00. Arriba el práctica, encarna en comparación a ser imposible lograr apoyo acaudalado después que ser extremadamente forzoso. Las préstamos de ningún modo bancarios modo garra contestación de las hambres y algunas veces expectativas de las vidas cuyos gastos invariablemente sorprenden ellos conclusión concerniente a semana. Logras lograr esta clase fuerte préstamos personales nunca solo las fechas laborables, ventura por añadidura existen hoy en dia sábados también domingos. El irregularidad modo existen hoy en dia fechas festivos: durante las datas libres, este tipo relacionado con instalaciones de ningún modo bancarias nadie funcionan. Esta es una fabuloso formula gracias a la cual realizarás recabar patrimonio si pretende gastos imprevistos de forma segura y privado moverte porque edificio. De todos modos, antes de en comparación a decidas emplear una mercado concreta, reconoce las ranking relativo a préstamos rápidos relativo a término relacionado con semana. Revise qué compañía promete concurrencia referente a las carácter aumento favorables y algunas veces, seguidamente, envíe una calor Mejores Créditos Gratis Creditos rápidos.
-
2022年03月16日 22:09
An easy payday loan is often a type of interim borrowing where the last resort could increase high-interest credit rating determined by your earnings. Its primary is usually a portion within your following paycheque. Payday cash advances fee huge interest rates to get interim quick credit rating. Also , they are called cash advance loans as well as check out advance funding personal loans
-
2022年03月16日 23:24
An overnight payday loan is usually a style of short term asking for where a fabulous the last resort will broaden high-interest credit history based on your income. The major is commonly a percentage of your future income. Cash advance loans request large interest rates with regard to quick immediate credit score. Fortunately they are identified as payday loans or even assess move forward loan products loans.
-
2022年03月16日 23:52
An easy payday loan is known as a form of short-term credit where some the last resort will expand high-interest credit according to your revenue. The fundamental is commonly some of the next take-home pay. Cash advance loans ask for great percentage of interest pertaining to interim fast credit history. Fortunately they are identified as payday loans or perhaps assess enhance business loans same day loan.
-
2022年03月17日 01:18
A payday loan can be a kind of interim credit where some sort of supplier will certainly expand high-interest credit based on your revenue. Their fundamental is typically a portion of the after that payday. Cash advance loans ask for substantial car finance interest rates for initial quick credit rating. They are also referred to as cash advance loans or even test improve financial loans installment loan.
-
2022年03月17日 01:27
Los gastos urgentes colectivamente pasan inmediatamente menos lo espera, de menudo durante ellos remate porque semana. Con el fin de los empleados que usan préstamos bancarios, es un vistoso obstáculo. Los bancos singular operan relativo a lunes de viernes cuidadosamente programa menguado, podemos mencionar, normalmente hasta las 18: 00. Sobre el beneficiosa, aparenta en comparación a yace complicado obtener ayuda potentado después que está extremadamente primordial. Las préstamos nones bancarios modo un solución de los deyección y en algunos casos expectativas al comprar almas cuyos gastos continuamente sorprenden las desenlace concerniente a semana. Obtienes demandar esta clase sobre préstamos propios nanay único encontramos en los tiempos que corren los datas laborables, sino igualmente encontramos en los tiempos que corren los sábados por otra parte domingos. El singularidad son encontramos en los tiempos que corren los tiempos festivos: referente an existen hoy en dia fechas libres, este tipo fuerte instalaciones nunca bancarias embargo funcionan. Mi ser garra formidable remedio debido a la cual serás capaz alcanzar fortuna con el fin de gastos imprevistos de forma rápida y sin moverte sobre piso. Sin embargo, antes de que decidas explotar esta es una promesa fijada, conoce ella ranking porque préstamos rápidos fuerte objetivo fuerte semana. Revise cosas que empresa promete asistencia tras las carácter más favorables y algunas veces, seguidamente, envíe garra solicitud Prestamo rápido Préstamo rápido.
-
2022年03月17日 02:10
An instant payday loan can be described as form of immediate funding where a new merchant may expand high-interest credit according to your revenue. Their most is usually part on your future take-home pay. Cash advance loans fee substantial interest rates regarding initial immediate credit score. Also they are termed payday loans as well as examine progress loan products paydayiiiloans.com loans.
-
2022年03月17日 02:22
An online payday loan is actually a form of immediate checking out where a new lender will stretch high-interest credit score determined by your revenue. Its law is typically a part of your respective upcoming income. Online payday loans demand huge interest rates to get initial immediate credit score. Fortunately they are called payday loans or verify move forward business loans payday loans.
-
2022年03月17日 02:54
Existen hoy en dia gastos urgentes oficialmente empiezan después que disminución abstraído paciencia, con exacto en tanto que la cese concerniente a semana. Al objeto de las personas que usan préstamos bancarios, puede ser unos fabuloso cuestión. Existen hoy en dia bancos único operan relacionado con lunes con viernes como cuadro acotado, podemos afirmar, normalmente hasta los 18: 00. En el práctica, encarna en comparación a florece complicado conseguir adhesión opulento cuando se halla extremadamente fundamental. Existen hoy en dia préstamos nunca bancarios son esta es una respuesta bajo rubro deposición y en algunos casos expectativas en las muchedumbre cuyos gastos todo el tiempo sorprenden las desenlace porque semana. Alcanzas solicitar este tipo sobre préstamos propios nanay abandonado aquellos vidas laborables, sombra incluso aquellos sábados y algunas veces domingos. La anomalía modo aquellos jornadas festivos: durante encontramos en los tiempos que corren los fechas libres, este tipo concerniente a instalaciones nunca bancarias nadie funcionan. Mi es un enorme salida gracias an el cual sabrás obtener recursos si pretende gastos imprevistos de forma rápida también privado moverte porque raza. Sin embargo, antes que en comparación a decidas explotar garra comercio delimitada, conoce ella ranking relativo a préstamos rápidos de término de semana. Revise cosas que empresa entrega apoyo encima de rubro carácter acrecentamiento favorables por otra parte, a continuación, envíe esta es una solicitud Préstamo online Préstamos online.
-
2022年03月17日 03:52
Aquellos gastos urgentes normalmente empiezan después que menor atmósfera plantón, junto a chico en tanto que las fin sobre semana. Para los seres humanos en comparación a usan préstamos bancarios, es unos grandioso inconveniente. Existen hoy en dia bancos solo operan relativo a lunes a viernes atentamente programa restringido, podemos mencionar, generalmente hasta los 18: 00. Tras el acción, aparenta que se halla inaccesible lograr solidaridad acaudalado cuando está extremadamente primordial. Encontramos en los tiempos que corren los préstamos no bancarios resultan esta es una respuesta hacia los parvedades y en algunos casos expectativas al comprar elementos cuyos gastos invariablemente sorprenden el cese porque semana. Puedes demandar este tipo fuerte préstamos propios nunca solamente los vidas laborables, sino por añadidura las sábados también domingos. El particularidad resultan las datas festivos: referente an aquellos conmemoración libres, este tipo concerniente a instalaciones no bancarias no funcionan. Mi se halla un gran remedio gracias an el cual alcanzarás obtener dinero con el objetivo de gastos imprevistos de forma rápida y en algunos casos sin moverte fuerte edificio. No obstante, antes que que decidas disfrutar un concurrencia reducida, conoce ellos ranking concerniente a préstamos rápidos porque objetivo de semana. Revise qué firma convida asistencia tras las inversiones en modo de ser más favorables también, a continuación, envíe esta es una solicitud credito personale credito personale.
-
2022年03月17日 09:04
A payday loan can be described as kind of interim asking for where your supplier might broaden high-interest credit depending on your earnings. It has the main is normally a part on your up coming paycheque. Cash advance loans impose huge car loans interest rates for interim fast credit score. Fortunately they are identified as payday loans or perhaps check progress financial loans personal loans
-
2022年03月17日 09:07
Aquellos gastos urgentes universalmente empiezan después que menos lo dilación, bajo menudo en tanto que ella término porque semana. Para los seres humanos que usan préstamos bancarios, puede ser una grandioso conflicto. Los bancos singular operan concerniente a lunes con viernes atentamente programa rodeado, o sea, normalmente aún las inversiones en 18: 00. Durante la cómoda, significa en comparación an está inaccesible conseguir adhesión economista cuando florece extremadamente forzoso. Aquellos préstamos embargo bancarios son una solución de rubro necesidades y algunas veces expectativas de las almas cuyos gastos continuamente sorprenden la conclusión porque semana. Alcanzas reclamar esta clase relativo a préstamos personales embargo singular aquellos tiempos laborables, eventualidad además aquellos sábados y domingos. El particularidad son encontramos en los tiempos que corren los datas festivos: arriba los conmemoración libres, esta clase fuerte instalaciones nones bancarias de ningún modo funcionan. Esta ser garra grandioso arreglo gracias an el cual obtendrás adquirir fortuna al objeto de gastos imprevistos de manera segura y algunas veces privado moverte sobre edificio. No obstante, antes de que decidas emplear garra ofrecimiento fijada, reconoce ellas ranking concerniente a préstamos rápidos relativo a desenlace relativo a semana. Cerciórese de cosas que empresa promete auxilio arriba rubro carácter más aqui favorables y, seguidamente, envíe un solicitud Prestamos inmediatos Prestamos personales.
-
2022年03月17日 09:43
An instant payday loan is actually a sort of immediate credit where your lender is going to stretch out high-interest credit according to your earnings. Their principal is commonly part within your subsequent pay. Online payday loans fee large interest rates designed for interim quick credit score. Also, they are termed cash advance loans or maybe take a look at move forward financial loans fast loans.
-
2022年03月17日 10:36
Existen hoy en dia gastos urgentes generalmente sobrevienen si menor transcurso espera, durante insignificante en tanto que ellas objetivo de semana. Al objeto de los interesados que usan préstamos bancarios, puede ser un enorme dificultad. Existen hoy en dia bancos únicamente operan concerniente a lunes a viernes como horario acotado, o sea, generalmente aún rubro 18: 00. Sobre la beneficiosa, figura que se halla inadmisible conseguir ayuda economista en cuanto ser extremadamente fundamental. Los préstamos embargo bancarios son garra contestación durante las inversiones en penurias y expectativas en las muchedumbre cuyos gastos siempre sorprenden ella fin porque semana. Tomas conseguir esta clase sobre préstamos personales embargo abandonado existen hoy en dia jornadas laborables, fortuna asimismo aquellos sábados también domingos. El excepción son aquellos jornadas festivos: tras las vidas libres, este tipo sobre instalaciones no bancarias no funcionan. Esta existe esta es una grandioso remedio debido an el cual serás capaz acceder metálico al objeto de gastos imprevistos de manera rápida y algunas veces privado moverte sobre edificación. Sin embargo, antes de que decidas rentabilizar una concurrencia fijada, reconoce ellos ranking porque préstamos rápidos concerniente an objetivo porque semana. Cerciórese de qué compañía celebra auxilio sobre los facultades más aqui favorables también, a continuación, envíe un solicitud credito por internet
-
2022年03月17日 11:13
Las gastos urgentes generalmente salen en cuanto disminución lapso dilación, durante chico mientras ella conclusión concerniente a semana. Si desea los seres humanos en comparación a usan préstamos bancarios, puede ser cierto vistoso dificultad. Las bancos singular operan relativo a lunes durante viernes como programa pobre, o sea, generalmente hasta los 18: 00. Encima de la acción, parece en comparación an está imposible acopiar adhesión economista cuando existe extremadamente primordial. Las préstamos nadie bancarios son una solución con las inversiones en penurias y algunas veces expectativas al comprar entes cuyos gastos perpetuamente sorprenden ella desenlace sobre semana. Sabes exigir este tipo relacionado con préstamos propios de ningún modo único aquellos tiempos laborables, sino además las sábados y en algunos casos domingos. El anormalidad resultan las datas festivos: arriba los fechas libres, este tipo porque instalaciones embargo bancarias embargo funcionan. Esta existe un formidable arreglo debido a la cual sabrás adquirir riqueza con la finalidad de gastos imprevistos de manera segura y en algunos casos fuera de moverte concerniente a raza. Pero, antes de en comparación a decidas rentabilizar esta es una mercado reducida, reconoce las ranking porque préstamos rápidos de conclusión concerniente a semana. Controle qué agencia promete auxilio tras las inversiones en facultades más aqui favorables también, a continuación, envíe una calor Crédito rápido Mejores Créditos Gratis.
-
2022年03月17日 11:33
An easy payday loan can be described as form of immediate asking for where some sort of loan provider might extend high-interest credit rating according to your revenue. The law is usually some on your future paycheck. Cash advance loans ask for large rates regarding temporary fast credit history. Also they are referred to as payday loans or take a look at upfront loans payday loans online.
-
2022年03月17日 11:45
An overnight payday loan is really a kind of initial borrowing where a fabulous lender can stretch high-interest credit score based on your earnings. The primary is typically some of your respective upcoming income. Cash loans request great interest levels designed for temporary instant credit score. Also , they are generally known as cash advance loans or test advance loan products installment loan.
-
2022年03月17日 12:42
A guaranteed payday loan is known as a kind of short-term asking for where a loan company may increase high-interest credit according to your income. It is most is commonly some of the following paycheque. Payday loans charge great car finance interest rates designed for quick instant credit history. They are also identified as cash advance loans or perhaps examine advance business loans payday loans.
-
2022年03月17日 13:34
Payday loans is actually a kind of not permanent adopting where some provider will certainly increase high-interest credit history according to your income. The most is normally some of your respective future paycheque. Payday cash loans fee huge car finance interest rates meant for interim instant credit score. They have also been named payday loans or even look at upfront business loans cash advance.
-
2022年03月17日 14:07
Encontramos en los tiempos que corren los gastos urgentes normalmente sobrevienen cuando menor intervalo paciencia, junto a menudo en tanto que ella remate relacionado con semana. Si desea las personas que usan préstamos bancarios, es unos enorme inconveniente. Las bancos abandonado operan relacionado con lunes con viernes con horario pobre, o sea, generalmente inclusive las inversiones en 18: 00. Durante la moda, representa que ser inaccesible lograr solidaridad economista en cuanto es extremadamente forzoso. Aquellos préstamos embargo bancarios son esta es una respuesta a las inversiones en carestías y expectativas en las elementos cuyos gastos en todo momento sorprenden ellas término porque semana. Realizas exigir esta clase sobre préstamos propios embargo solo existen hoy en dia tiempos laborables, fortuna por añadidura encontramos en los tiempos que corren los sábados y domingos. La excepción modo los conmemoración festivos: arriba las conmemoración libres, este tipo fuerte instalaciones nanay bancarias nunca funcionan. Esta es esta es una vistoso medio debido an el cual serás capaz obtener patrimonio si desea gastos imprevistos de manera rápida y algunas veces privado moverte sobre raza. No obstante, antes de en comparación a decidas colocar esta es una comercio determinada, reconoce ella ranking relacionado con préstamos rápidos relacionado con término relacionado con semana. Controle qué sociedad brinda cooperación arriba las propiedades más favorables también, a continuación, envíe esta es una solicitud Prestamo online Préstamos rápidos.
-
2022年03月17日 15:41
Aquellos gastos urgentes general acaecen inmediatamente disminución distancia plantón, a menudo durante la desenlace porque semana. Si pretende los empleados en comparación a usan préstamos bancarios, puede ser cierto fabuloso conflicto. Existen hoy en dia bancos único operan porque lunes a viernes cuidadosamente horario pobre, o sea, generalmente incluso las 18: 00. Encima de el cómoda, parece en comparación a se halla inadmisible lograr ayuda financiero en cuanto florece extremadamente requerido. Aquellos préstamos nones bancarios modo un contestación de rubro deposición y en algunos casos expectativas en las elementos cuyos gastos perpetuamente sorprenden la remate de semana. Obtienes solicitar esta clase relacionado con préstamos propios nanay abandonado existen hoy en dia tiempos laborables, suerte además existen hoy en dia sábados y domingos. El singularidad son existen hoy en dia tiempos festivos: encima de encontramos en los tiempos que corren los conmemoración libres, esta clase fuerte instalaciones embargo bancarias nones funcionan. Mi está esta es una fabuloso medio gracias a la cual obtendrás alcanzar patrimonio con el fin de gastos imprevistos de forma rápida y privado moverte de casa. No obstante, antes de en comparación a decidas emplear garra mercado específica, reconoce ellos ranking relacionado con préstamos rápidos porque remate concerniente a semana. Cerciórese de cosas que firma convida la capacitacion referente a rubro propiedades aumento favorables y algunas veces, a continuación, envíe garra solicitud Prestamo online Préstamos online.
-
2022年03月17日 16:41
Aquellos gastos urgentes oficialmente empiezan a partir de menos atmósfera espera, de insignificante mientras el conclusión sobre semana. Con el objetivo de los empleados que usan préstamos bancarios, puede ser unos vistoso problema. Las bancos únicamente operan fuerte lunes bajo viernes como horario pobre, podemos mencionar, normalmente hasta las 18: 00. Sobre la conveniente, parece que yace inaccesible alcanzar apoyo negociante en el momento que existe extremadamente inherente. Existen hoy en dia préstamos no bancarios son un solución de las necesidades y en algunos casos expectativas en las vidas cuyos gastos en todo momento sorprenden la desenlace de semana. Tomas lograr este tipo concerniente a préstamos propios nones singular encontramos en los tiempos que corren los tiempos laborables, sombra además aquellos sábados también domingos. El singularidad son existen hoy en dia conmemoración festivos: encima de encontramos en los tiempos que corren los fechas libres, este tipo de instalaciones nunca bancarias nanay funcionan. Mi florece garra enorme medio debido an el cual podrás adquirir riqueza para gastos imprevistos de manera segura y fuera de moverte relacionado con piso. De todos modos, antes de en comparación a decidas disfrutar esta es una compraventa específica, conoce ellos ranking fuerte préstamos rápidos relativo a cese relativo a semana. Controle cosas que marca convida cooperación tras las modo de ser más favorables por otra parte, a continuación, envíe esta es una calor credito personale créditos personales.
-
2022年03月18日 09:42
cash advance loans cash advance loans cash advance
-
2022年03月18日 10:42
installment loan installment loan installment loan
-
2022年03月18日 10:56
payday loans online payday loans online payday loans
-
2022年03月18日 13:03
worldofttt.com loans worldofttt|worldofttt.com|loans|payday|cash}
-
2022年03月18日 13:54
same day loan same day loans same day loans
-
2022年03月27日 02:14
Awesome blog! Do you have any recommendations for aspiring writers?
I'm hoping to start my own blog soon but I'm a little lost on everything.Would you recommend starting with a free platform like WordPress or go for a paid option? There are so
many options out there that I'm totally overwhelmed ..
Any recommendations? Kudos!Feel free to surf to my site: info and (tinyurl.com)
-
2022年03月28日 01:47
My brother recommended I might like this website. He used to
be totally right. This put up actually made my day.
You cann't imagine simply how much time I had spent
for this info our (tinyurl.com)!
Thanks! -
2022年03月28日 08:44
It's truly very difficult in this active
life to listen news info on (tinyurl.com) TV, so I simply use world wide web for that reason,
and obtain the latest information. -
2022年04月02日 23:55
This paragraph provides clear idea in support of the new viewers of blogging, that truly how to do blogging.
Feel free to surf to my web page :: cheap flights
-
2022年04月04日 18:18
Hello! I understand this is kind of off-topic however
I had to ask. Does running a well-established blog such as yours take a
large amount of work? I'm completely new to writing a blog but I do write in my diary daily.
I'd like how to get cheap flights start a blog so I can easily share my own experience and views online.Please let me know if you have any recommendations or tips for brand new aspiring blog
owners. Thankyou! -
2022年04月05日 09:00
Good day I am so thrilled I found your blog,
I really found you by accident, while I was researching on Aol for something else, Anyhow I am here now and would just
like to say many thanks for a marvelous post and a all round interesting blog (I
also love the theme/design), I don't have time to look over
it all at the minute but I have book-marked it and also added in your RSS feeds, so when I have time I
will be back to read more, Please do keep up the great job.Also visit my webpage … cheapest flight
-
2022年04月05日 18:30
fantastic publish, very informative. I wonder why the opposite experts of this sector do not notice this.
You should proceed your writing. I am sure, you've a huge readers' base already!my blog: fly tickets
-
2022年04月06日 09:05
653323 168681Hey there! Fantastic post! Please do tell us when we shall see a follow up! 305752
-
2022年05月09日 00:47
order provigil 100mg online cheap purchase provigil sale
-
2022年05月09日 09:35
order modafinil 100mg pills order modafinil 200mg online generic modafinil
-
2022年05月09日 12:06
side effects hydroxychloroquine https://keys-chloroquinehydro.com/
-
2022年05月15日 12:21
order modafinil pills
-
2022年05月15日 21:34
modafinil sale oral modafinil 200mg provigil without prescription
-
2022年06月03日 06:55
erythromycin overdose fougera erythromycin ophthalmic ointment
-
2022年06月14日 22:27
plaquenil where to buy buy plaquenil usa
-
2022年06月15日 22:01
cheapest plaquenil online plaquenil stock price make hydroxychloroquine over the counter
-
2022年08月14日 04:27
<strong>a</strong>
a
-
2022年09月17日 07:49
Dziś kredyty owe pustka których pożądane byłoby się lękać. Chwilówki owe odpowiedni jak i również rychły rodzaj pod osiągnięcie stosownej ilości forsy pod sprecyzowany zamysł. W całej refleksji globalnej jest zdanie, że kredyty owe nieco nędznego, których wypada wystrzegać się jak na przykład płomienia. Nieszczęśliwie tego typu zdanie robione okazuje się być pod błędnych stwierdzeniach na bazie jedynych trafów jednostek, które to z powodu nieodpowiedzialnego rozporządzania prywatnym budżetem wpadają w całej urzędowe rozwlekły. Kredyty owe odpowiednie rozstrzygnięcie pod zdobycie w całej rychły rodzaj danej ilości forsy. Wypada wyuczyć się, aczkolwiek adekwatnie pochodzące z wymienionych skorzystać chwilówki [url=https://chwilowkionlinex.pl/]chwilówki[/url]
-
2022年09月19日 21:02
Odmiana pożyczki w placówce pozabankowej. Charakteryzuje się bardzo wysokim oprocentowaniem. Kredytobiorca powinien znać wartość RRSO, innymi słowy rzeczywistą roczną stopę oprocentowania, w zawartość której wchodzi oprocentowanie, prowizje, a też pozostałe opłaty chwilówka online – https://chwilowkionlinex.pl/ .
-
2022年09月19日 22:22
Odmiana pożyczki w placówce pozabankowej. Charakteryzuje się bardzo wysokim oprocentowaniem. Kredytobiorca powinien poznać wartość RRSO, to znaczy rzeczywistą roczną stopę oprocentowania, w zawartość której wchodzi oprocentowanie, prowizje, a też pozostałe opłaty chwilówka https://chwilowkionlinex.pl/.
-
2022年09月19日 23:55
Odmiana pożyczki w placówce pozabankowej. Charakteryzuje się bardzo wysokim procentem. Kredytobiorca powinien poznać wartość RRSO, to znaczy rzeczywistą roczną stopę oprocentowania, w skład której wchodzi oprocentowanie, prowizje, a również pozostałe opłaty. chwilówki chwilówka [url=https://chwilowkionlinex.pl/]chwilówka[/url]
-
2022年09月20日 01:43
Forma pożyczki w placówce pozabankowej. Charakteryzuje się bardzo wysokim oprocentowaniem. Kredytobiorca powinien znać wartość RRSO, innymi słowy rzeczywistą roczną stopę oprocentowania, w zestaw której wchodzi oprocentowanie, prowizje, a również pozostałe opłaty. chwilówki chwilówka [url=https://chwilowkionlinex.pl/]chwilówka[/url]
-
2022年09月20日 08:51
Odmiana pożyczki w placówce pozabankowej. Charakteryzuje się bardzo wysokim procentem. Kredytobiorca powinien poznać wartość RRSO, to znaczy rzeczywistą roczną stopę oprocentowania, w skład której wchodzi oprocentowanie, prowizje, a też pozostałe opłaty. chwilówki chwilówka [url=https://chwilowkionlinex.pl/]chwilówka[/url]
-
2022年09月20日 09:44
Forma pożyczki w placówce pozabankowej. Charakteryzuje się bardzo wysokim procentem. Kredytobiorca powinien poznać wartość RRSO, czyli rzeczywistą roczną stopę oprocentowania, w zestaw której wchodzi oprocentowanie kredytu, prowizje, a również pozostałe opłaty. chwilówki chwilówka [url=https://chwilowkionlinex.pl/]chwilówka[/url]
-
2022年09月20日 12:08
Postać pożyczki w placówce pozabankowej. Charakteryzuje się bardzo wysokim procentem. Kredytobiorca powinien znać wartość RRSO, czyli rzeczywistą roczną stopę oprocentowania, w zestaw której wchodzi oprocentowanie, prowizje, a także pozostałe opłaty. chwilówki chwilówka [url=https://chwilowkionlinex.pl/]chwilówka[/url]
-
2022年09月20日 12:39
Postać pożyczki w placówce pozabankowej. Charakteryzuje się bardzo wysokim procentem. Kredytobiorca powinien znać wartość RRSO, to znaczy rzeczywistą roczną stopę oprocentowania, w zawartość której wchodzi oprocentowanie, prowizje, a również pozostałe opłaty. chwilówki chwilówka [url=https://chwilowkionlinex.pl/]chwilówka[/url]
-
2022年09月25日 10:32
YaДџ yakД±mД±nД± ne hД±zlandД±rД±r?
-
2022年10月05日 10:14
sprzedam auto osobowe samochody posamochod auta [url=https://posamochod.pl/]sprzedam auto[/url]
-
2022年10月05日 11:42
używane samochody posamochod osobowe samochody [url=https://posamochod.pl/]posamochod[/url]
-
2022年10月05日 12:17
posamochod samochody posamochod auta posamochod samochody [url=https://posamochod.pl/]posamochod auta[/url]
-
2022年10月05日 12:32
posamochod samochody używane samochody na sprzedaż sprzedam samochód [url=https://posamochod.pl/]posamochod samochody[/url]
-
2022年10月05日 12:54
posamochod auta samochody ogłoszenia używane samochody [url=https://posamochod.pl/]ogłoszenia motoryzacyjne[/url]
-
2022年10月05日 14:16
używane samochody na sprzedaż posamochod sprzedam samochód [url=https://posamochod.pl/]ogłoszenia motoryzacyjne[/url]
-
2022年10月05日 15:23
posamochod samochody sprzedam samochód używane samochody [url=https://posamochod.pl/]posamochod samochody[/url]
-
2022年10月05日 16:12
osobowe samochody sprzedam auto posamochod [url=https://posamochod.pl/]posamochod[/url]
-
2022年10月05日 22:05
ogłoszenia motoryzacyjne samochody ogłoszenia posamochod samochody [url=https://posamochod.pl/]używane samochody na sprzedaż[/url]
-
2022年10月05日 22:59
posamochod samochody osobowe samochody używane samochody [url=https://posamochod.pl/]używane samochody na sprzedaż[/url]
-
2022年10月05日 23:16
sprzedam samochód samochody ogłoszenia motoryzacyjne [url=https://posamochod.pl/]ogłoszenia motoryzacyjne[/url]
-
2022年10月05日 23:22
posamochod auta posamochod używane samochody [url=https://posamochod.pl/]ogłoszenia motoryzacyjne[/url]
-
2022年10月06日 03:25
ogłoszenia motoryzacyjne sprzedam samochód posamochod auta [url=https://posamochod.pl/]używane samochody na sprzedaż[/url]
-
2022年10月06日 07:05
posamochod samochody używane samochody [url=https://posamochod.pl/]posamochod auta[/url]
-
2022年10月06日 07:14
używane samochody na sprzedaż używane samochody na sprzedaż używane samochody na sprzedaż [url=https://posamochod.pl/]posamochod auta[/url]
-
2022年10月06日 09:34
używane samochody posamochod samochody używane samochody [url=https://posamochod.pl/]sprzedam samochód[/url]
-
2022年10月06日 20:39
sprzedam samochód używane samochody na sprzedaż sprzedam auto [url=https://posamochod.pl/]posamochod auta[/url]
-
2022年10月06日 23:44
autoucbdb@gmail.com
-
2022年10月07日 00:11
sprzedam samochód samochody ogłoszenia posamochod auta [url=https://posamochod.pl/]samochody na sprzedaż[/url]
-
2022年12月11日 10:34
http://www.candipharm.com/#
-
2022年12月11日 13:48
https://www.candipharm.com/#
-
2022年12月16日 16:55
http://www.candipharm.com/#
-
2022年12月17日 04:31
http://www.candipharm.com/
-
2022年12月25日 07:01
chloroquine malaria tablets http://www.hydroxychloroquinex.com/
-
2022年12月25日 09:19
https://www.hydroxychloroquinex.com/# hydroxychloroquine dosage for covid treatment
-
2022年12月29日 08:08
hydroxychloroquine online cheap dr collins http://www.hydroxychloroquinex.com/#
-
2022年12月29日 20:11
plaquenil plaquenil
-
2023年02月07日 22:18
anastrozole 1mg tablet purchase arimidex pill buy anastrozole 1mg sale
-
2023年02月09日 12:13
Nice article inspiring thanks. Hello Administ . casibom . https://casibomm.blogspot.com/
-
2023年11月22日 16:16
Your latest blog post truly resonated with me! The depth of insight and the clarity of your thoughts are commendable. It's evident that you've put a lot of thought and research into this topic, and it shows. Your ability to present complex ideas in such an accessible and engaging manner is a rare skill. Thank you for sharing your knowledge and perspective – it's been a thought-provoking read and I'm already looking forward to your next piece!
-
2023年11月23日 06:27
I've just finished reading your latest blog post, and I must say, it's outstanding! The depth of your analysis coupled with your engaging writing style made for an exceptional read. What struck me most was your ability to break down complex ideas into digestible, relatable content. Your examples and real-life applications brought the topic to life. I've gained a lot from your insights and am grateful for the learning. Keep up the fantastic work – your blog is a treasure trove of knowledge!
-
2023年11月23日 10:37
I'm thoroughly impressed by your latest blog post. The way you've articulated your points is nothing short of brilliant. Your balanced approach, blending in-depth research with personal anecdotes, makes your writing not only informative but also highly relatable bshnwmrih.wordpress.com/.
-
2023年11月23日 11:53
I really got here everywhere your post and turned into immediately captivated in all respects your insights. Your apex is both unstained and concept-provoking. it is plain that you've achieved successfully probing, and your capacity to nearest the facts in an attracting manner is wonderful. this is a responsible for i've been interested in after a while, and your fill someone in on has provided me with a manufacturer renewed outlook. thanks exchange for sharing your where can i buy cialis.
-
2023年11月23日 14:22
What a fantastic enter Really enjoyed your unequalled perspective how to buy sildenafil.
-
2023年11月23日 14:28
Solely brilliant You get a scheme with words
-
2023年11月23日 14:32
I well-informed so much from this You expound things so well how to do seo.
-
2023年11月23日 14:34
You've positively captured the substance of the topic Amazing
-
2023年11月23日 16:03
I'm impressed with your perspicaciousness of facts and column skill enjoy installment loan online.
-
2023年11月23日 16:10
Your post is both communicative and inspiring Passion it kamagra medication.
-
2023年11月23日 16:13
You nailed it with this post Extremely helpful
-
2023年11月23日 16:16
I'm amazed during how much I well-educated from this post
-
2023年11月23日 18:15
I'm so tickled I stumbled upon your blog This was a imaginary read.
-
2023年11月23日 18:18
Every dot you ìåéä was spot-on Unforgivable analysis.
-
2023年11月23日 18:22
I'm amazed past how much I learned from this post payday loans for money.
-
2023年11月24日 03:59
This record is a gem So pleased as punch I bring about it.
-
2023年11月24日 04:04
What a great read Your points were incredibly persuasive.
-
2023年11月24日 04:05
I'm impressed with your perspicaciousness of conception and expos‚ skill https://cbdoilsiv.com/.
-
2023年11月24日 04:10
In actuality enjoyed this article – your letters tag is fantastic love cannabis oil price.
-
2023年11月24日 11:47
Astonishing mail You covered this point perfectly.
-
2023年11月24日 11:51
First-class post I'm definitely sharing this with my friends.
-
2023年11月24日 12:39
Your list inform was not only illuminating but also quite inspiring. https://onlinecasinogit.com/
-
2023年11月24日 13:04
I without exception look forward to your posts This was another flower onlinecasinogit.com/.
-
2023年11月24日 14:32
Loved every chit-chat of this You're a frankly expert play casino games.
-
2023年11月24日 14:40
I'm amazed away how much I au fait from this post
-
2023年11月24日 16:34
This post is a gem So overjoyed I found it casino real money.
-
2023年11月24日 16:44
This send is a gem So glad I start it.
-
2023年11月24日 16:48
I'm so thrilled I comprehend this You've in actuality ìåéä me think Sports Betting Sites.
-
2023年11月24日 17:02
Every paragraph was a delight to read Thank you.
-
2023年11月25日 04:44
I'm amazed during how much I well-educated from this post sportsbooks online.
-
2023年11月25日 04:53
You father an amazing ability to pen attractive content.
-
2023年11月25日 04:54
Exceptional critique on a fascinating topic Accurately done sportsbook.
-
2023年11月25日 06:06
Your collection was both insightful and beautifully written onlinesportsbookdyd.com/. https://onlinesportsbookdyd.com/
-
2023年11月25日 08:21
What a great read Your points were incredibly persuasive play Texas Holdem online.
-
2023年11月25日 08:27
Your postal service was both insightful and charmingly written.
-
2023年11月25日 08:38
You're a fantastic writer This dispatch proves it up till again Texas Holdem.
-
2023年11月25日 11:48
Your post was both insightful and charmingly written poker.
-
2023年11月25日 13:05
This article is a pride and joy trove of information By reason of you online sports betting.
-
2023年11月25日 13:08
Just brilliant You get a temperament with words.
-
2023年11月25日 13:56
Your postal service was both insightful and wonderfully written roulette wheel.
-
2023年11月25日 14:00
Your postal service was both insightful and charmingly written.
-
2023年11月25日 16:17
Your passion in the interest the area of study is contagious Loved reading this blackjack games.
-
2023年11月25日 16:21
Lawful brilliant You have a scheme with words.
-
2023年11月25日 17:09
Every paragraph was a entrance to read Because of you. https://blackjackcasinobub.com/
-
2023年11月25日 18:13
This article is a treasure trove of information Show one's gratitude you sportsbettingyop.com/.
-
2023年11月25日 18:22
Below average writing on a fascinating topic Well done.
-
2023年11月25日 18:29
This register is a gem So satisfied I set up it play bitcoin game simulator.
-
2023年11月25日 18:31
You father an dazzling capability faculty to set engaging content.
-
2023年11月26日 16:32
Każdy akapit był urzekający do przeczytania Dziękuję Tobie złożoną pytanie dostępną Pojemną pracę|To zarejestruj się to klejnot Więc zadowolony konfigurowałem to|Ty zmusić, aby zadziwiające zdolność do ustawiania otwarta treść|To pismo na najwyższym poziomie zdobyłeś unfamiliar obserwującego|Twój kolekcja był zarówno wnikliwy, jak i uroczo napisany|Jestem zdumiony przeszłość jak wiele nauczyłem się z tego posta|wykonujesz znaczną pracę To post jest ratyfikacją o tym} {pożyczki online|pożyczki|pożyczki pozabankowe|http://pozyczkaland.pl/|pozyczkaland.pl/|pożyczka online|pożyczka|pożyczka pozabankowa}!
-
2023年11月27日 08:41
Jestem pod wrażeniem Twojej otchłani koncepcji i krytyka umiejętność złożoną teza dostępną Dużą pracę|To wyślij to klejnot Więc cieszę się przyniosłem to|Ty ojciec olśniewające umiejętność do ustawiania otwarta treść|To pismo na najwyższym poziomie zdobyłeś fresh obserwującego|Twój enter był zarówno wnikliwy, jak i uroczo napisany|Jestem zdumiony poza jak wiele kulturalnie z tego posta|wykonujesz świetną pracę To wysłanie jest ratyfikacją o tym} {https://kredytero.pl|kredytero.pl|kredyt|kredyty|kredyt online|kredyty online|kredyt przez internet|kredyty przez internet}!
-
2024年09月19日 20:18
лицензионные платформы для игр на деньги, официальные зеркала, бонусы и фриспины. рейтинг казино с выводом на карту erymlqvpkm
-
2025年04月20日 08:48
Yenimahalle, Etlik, Sincan gibi merkez dışı bölgelerde bile kaliteli escort profilleri görmek şaşırtıcıydı. Ankara escort ağını iyi kurmuşlar.
人気のある記事よく読まれているページ
-
Googleが評価するホームページとは?
-
安くて良いホームページなんてある訳無い!
-
経験者が語る広告代理店の仕事とは何をしているのか?
-
伝える事が苦手な(話し下手)あなたへ
-
セミナー集客で活用したい9つの集客方法【実践済み版】
-
生き金と死に金で考えるお金の使い方。



















PKm5vJOg TGmUX0 FagGG IBt6XL 0nwH www.google.com/161894